Subir imágenes a WordPress es una de las tareas más fundamentales y útiles que puedes aprender al administrar tu sitio web. Las imágenes no solo embellecen tu contenido, sino que también pueden mejorar la experiencia del usuario y optimizar tu SEO si se utilizan correctamente. En este artículo, aprenderás de manera clara y sencilla cómo subir y reemplazar imágenes en tu sitio de WordPress.

Optimización de Imágenes
Antes de subir cualquier imagen, es crucial optimizarlas para asegurar una carga rápida y eficiente de tu sitio web. Una excelente herramienta para este propósito es Compressor.io, que te permite reducir el tamaño de tus imágenes sin perder calidad. Esto es preferible a muchos plugins de optimización de imágenes, que a menudo pueden ralentizar tu sitio web debido a los recursos que consumen.
Paso 1: Acceder al Panel de Administración
Primero, debes iniciar sesión en tu panel de administración de WordPress. Puedes hacerlo añadiendo /wp-admin al final de la URL de tu sitio web (por ejemplo, www.tusitio.com/wp-admin). Introduce tu nombre de usuario y contraseña para acceder al escritorio de WordPress.
Paso 2: Navegar a la Biblioteca de Medios
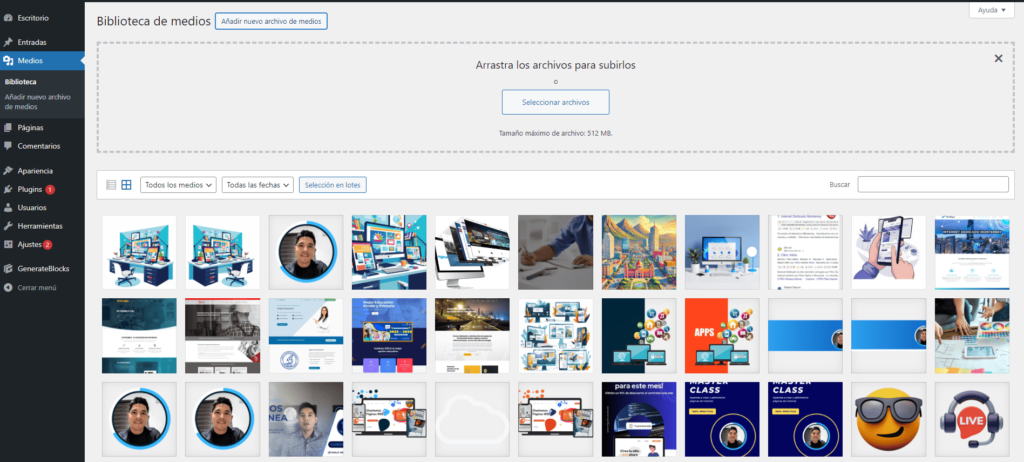
Una vez dentro del escritorio de WordPress, busca en el menú lateral la opción que dice «Medios» y haz clic en «Biblioteca». Aquí es donde se almacenan todas las imágenes, videos y otros archivos multimedia que has subido a tu sitio.
Paso 3: Subir una Nueva Imagen
En la parte superior de la página de la Biblioteca de Medios, verás un botón que dice «Añadir nuevo». Haz clic en él. Aparecerá una pantalla donde podrás arrastrar y soltar tus archivos de imagen o hacer clic en «Seleccionar archivos» para buscar imágenes en tu computadora.
Una vez que seleccionas la imagen, WordPress comenzará a subirla automáticamente. Dependiendo del tamaño del archivo y la velocidad de tu conexión a internet, esto puede tardar unos segundos.
Paso 4: Añadir Detalles a la Imagen
Una vez que la imagen se haya subido, verás una pantalla donde puedes añadir información adicional a tu imagen. Aquí es importante que llenes campos como el «Texto alternativo» (alt text), que es crucial para la accesibilidad y el SEO. El texto alternativo debe describir la imagen de manera concisa y precisa.
También puedes añadir un título, una descripción y una leyenda si lo deseas. Estos campos son opcionales, pero pueden ser útiles para la organización y la optimización de tu contenido.
Paso 5: Insertar la Imagen en una Página o Entrada
Para insertar la imagen en una entrada o página, ve al editor de la entrada o página donde deseas colocar la imagen. Haz clic en el lugar donde quieres insertar la imagen y luego en el botón de «Añadir Media» que se encuentra justo encima del área de edición del texto.
Se abrirá una ventana emergente con tu Biblioteca de Medios. Selecciona la imagen que acabas de subir y haz clic en el botón «Insertar en la entrada». La imagen aparecerá en el lugar que seleccionaste.
Paso 6: Ajustar la Imagen en la Entrada
Una vez insertada la imagen, puedes hacer clic sobre ella para ajustar su alineación (izquierda, centro, derecha), tamaño y otras opciones de estilo. Aparecerán unos iconos que te permitirán hacer estos ajustes fácilmente.
Reemplazar una Imagen
Si necesitas reemplazar una imagen ya existente en una entrada o página, sigue estos pasos:
- Selecciona la Imagen: Haz clic en la imagen que deseas reemplazar.
- Editar: Aparecerá un pequeño menú de edición sobre la imagen. Haz clic en el icono de lápiz (editar).
- Reemplazar: En la pantalla de edición de imagen, busca el botón «Reemplazar» y haz clic en él. Esto te permitirá subir una nueva imagen o seleccionar otra de tu Biblioteca de Medios.
- Actualizar: Una vez seleccionada la nueva imagen, asegúrate de ajustar los detalles como el texto alternativo y otros metadatos. Luego, haz clic en «Actualizar».
Consejos Adicionales para la Optimización de Imágenes
- Tamaño de Archivo: Utiliza herramientas como Compressor.io para reducir el tamaño de tus imágenes sin perder calidad. Esto ayudará a que tu sitio cargue más rápido.
- Dimensiones Adecuadas: Sube imágenes con las dimensiones correctas para su uso en el sitio. Evita subir imágenes demasiado grandes y luego redimensionarlas en WordPress.
- Formato de Archivo: Utiliza formatos de archivo adecuados como JPEG para fotos y PNG para gráficos con transparencias.
- Texto Alternativo: Siempre añade texto alternativo para mejorar la accesibilidad y el SEO.
Usar Plugins para Gestión de Imágenes
Aunque recomendamos minimizar el uso de plugins para optimización de imágenes debido a posibles problemas de rendimiento, hay algunos que pueden ser útiles en ciertos contextos, como:
- Regenerate Thumbnails: Para regenerar las miniaturas de las imágenes cuando cambias los tamaños de imagen predefinidos en WordPress.
- Envira Gallery: Para crear galerías de imágenes avanzadas y de aspecto profesional.
Conclusión
Subir y reemplazar imágenes en WordPress es un proceso sencillo pero crucial para mantener tu sitio web atractivo y funcional. Siguiendo estos pasos, podrás gestionar tus imágenes de manera eficiente, asegurando una mejor experiencia para tus usuarios y una mayor optimización para los motores de búsqueda. Recuerda siempre optimizar tus imágenes antes de subirlas y utiliza herramientas y prácticas que te faciliten la tarea. ¡Feliz blogging!
